Laravel Reverb adalah official package dari laravel untuk membuat komunikasi Real Time antara Client dan Server.
Pada tulisan kali ini kita akan belajar bagaimana membuat koneksi sederhana antara client dan server.
Hal - hal yang akan kita pelajari antara lain
-
Instalasi Reverb
Environment variable pada package reverb dan penggunaan package laravel-echo
-
Konfigurasi Event
Fungsional channel dan contoh kasus penggunaan channel yang ideal
Instalasi
Saya menggunakan versi terbaru dari Laravel, saat saya menulis ini versi terakhir dari laravel adalah versi 11.x.
Saya juga menggunakan laravel jetstream starterkit dengan inertia sebagai proxy antara frontend dan backend
Buat project baru
composer create-project laravel/laravel example-appBuat migrations queue
php artisan queue:tableMigrate
php artisan migrateSilahkan masuk ke directory aplikasi anda dan lakukan instalasi reverb
php artisan install:broadcastingYang terjadi setelah perintah diatas dieksekusi adalah
- Publish file config broadcasting dan route channels
- Melakukan installasi Laravel Reverb (Websocket Server)
- Instal dan build package nodejs terkait
Selanjutnya periksa konfigurasi pada file .env, akan terjadi beberapa perubahan, antara lain
BROADCAST_CONNECTION=reverb...
REVERB_APP_ID=133726REVERB_APP_KEY=lkfpiln8hdukfcmtu8vmREVERB_APP_SECRET=ntslrlitqt0tdouenrjpREVERB_HOST="localhost"REVERB_PORT=8080REVERB_SCHEME=http
VITE_REVERB_APP_KEY="${REVERB_APP_KEY}"VITE_REVERB_HOST="${REVERB_HOST}"VITE_REVERB_PORT="${REVERB_PORT}"VITE_REVERB_SCHEME="${REVERB_SCHEME}"Satu lagi yang ditambahkan oleh perintah diatas adalah file resources/js/echo.js
import Echo from 'laravel-echo';import Pusher from 'pusher-js';
window.Pusher = Pusher;
window.Echo = new Echo({ broadcaster: 'reverb', key: import.meta.env.VITE_REVERB_APP_KEY, wsHost: import.meta.env.VITE_REVERB_HOST, wsPort: import.meta.env.VITE_REVERB_PORT ?? 80, wssPort: import.meta.env.VITE_REVERB_PORT ?? 443, forceTLS: (import.meta.env.VITE_REVERB_SCHEME ?? 'https') === 'https', enabledTransports: ['ws', 'wss'],});File echo menulis konfigurasi untuk menghubungkan antara Client dan Server, file echo ini kemudian di-import kedalam file bootstrap.js sehingga object Echo dapat diakses dari semua file javascript dan vue
Konfigurasi Event
Buat event baru
php artisan make:event UserCreatedDi laravel sendiri terdapat 3 (tiga) channel, berikut perbedaan dan contoh kasus yang tepat untuk digunakan
-
Fungsional
-
Public Channel: Digunakan untuk public dengan atau tanpa autentikasi
-
Private Channel: Digunakan untuk user yang ter-autentikasi
-
Presence Channel: Digunakan untuk user yang ter-autentikasi, juga memberikan informasi seperti akun siapa saja yang terkoneksi (presence information)
-
-
Contoh Kasus
-
Public Channel: Notifikasi informasi publik, realtime statistics counter atau live score
-
Private Channel: Notifikasi spesifik ke user yang ter-autentikasi
-
Presence Channel: Realtime collaboration, grup chat atau memberikan informasi pengguna yang sedang aktif secara realtime
-
Lanjut, buka file app/Events/UserCreated.php dan ubah channel yang digunakan.
public function broadcastOn(): arraypublic function broadcastOn(): Channel{ return [ new PrivateChannel('channel-name'), ]; return new Channel('user-created');}Selanjutnya, daftarkan event yang telah dibuat untuk men-trigger broadcasting.
Karena pada contoh kali ini kita menggunakan Public Channel dengan event UserCreated, maka event ini akan ditriger saat ada user baru yang membuat atau dibuatkan akun.
Selanjutnya tambahkan property $dispatchesEvents pada file app/Models/User.php seperti pada potongan kode dibawah
protected $dispatchesEvents = [ 'created' => \App\Events\UserCreated::class,];Karena saya mendaftarkan event ini pada model User.php dengan magic property $dispatchesEvents - nya laravel, maka secara default user yang baru ter-created nantinya akan di-passing sebagai argument.
Agar user yang ter-created dikirim ke frontend menggunakan websocket, buka kembali file app/Events/UserCreated.php dan tambahkan paremeter User $user yang akan kita terima dari default lifecycle hook - nya laravel.
public function __construct( public User $user,) { //}Sekarang user yang ter-created dapat diterima di frontend dengan bantuan package laravel-echo.
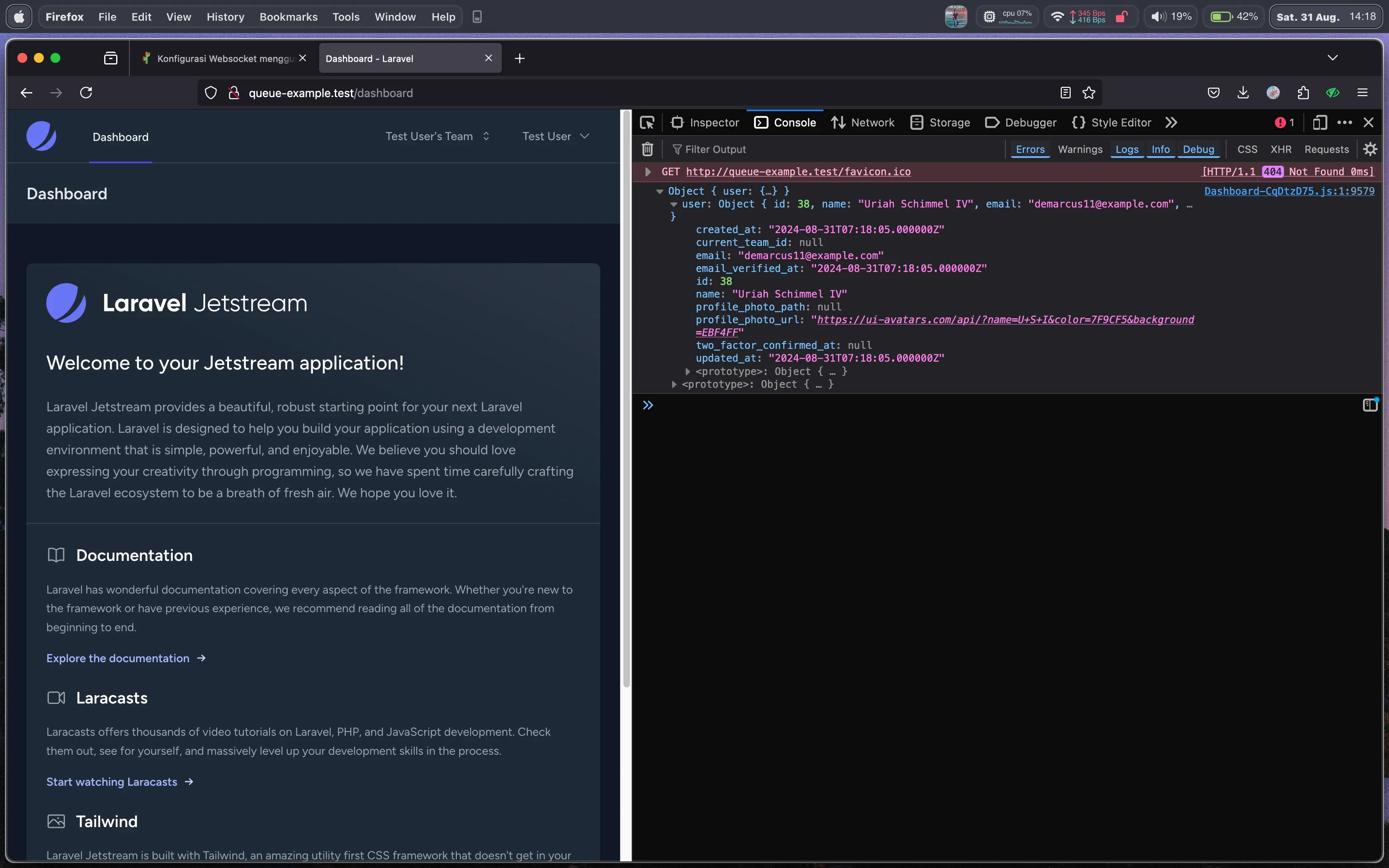
Selanjutnya buka file Dashboard.vue dan tambahkan potongan kode dibawah ini untuk melihat event yang dikirim dari backend.
window.Echo.channel("user-created").listen("UserCreated", (event) => { console.log(event);});Argument dalam fungsi channel (user-created) adalah argument yang sama dalam method broadcastOn pada file app/Events/UserCreated.php dan argument dalam fungsi listen (UserCreated) adalah nama file event yang kita buat sebelumnya.
Uji Coba Websocket
Build frontend dengan perintah
yarn buildSelanjutnya buka 3 (tiga) terminal untuk menjalankan 3 (tiga) perintah yang berbeda

-
Terminal 1:
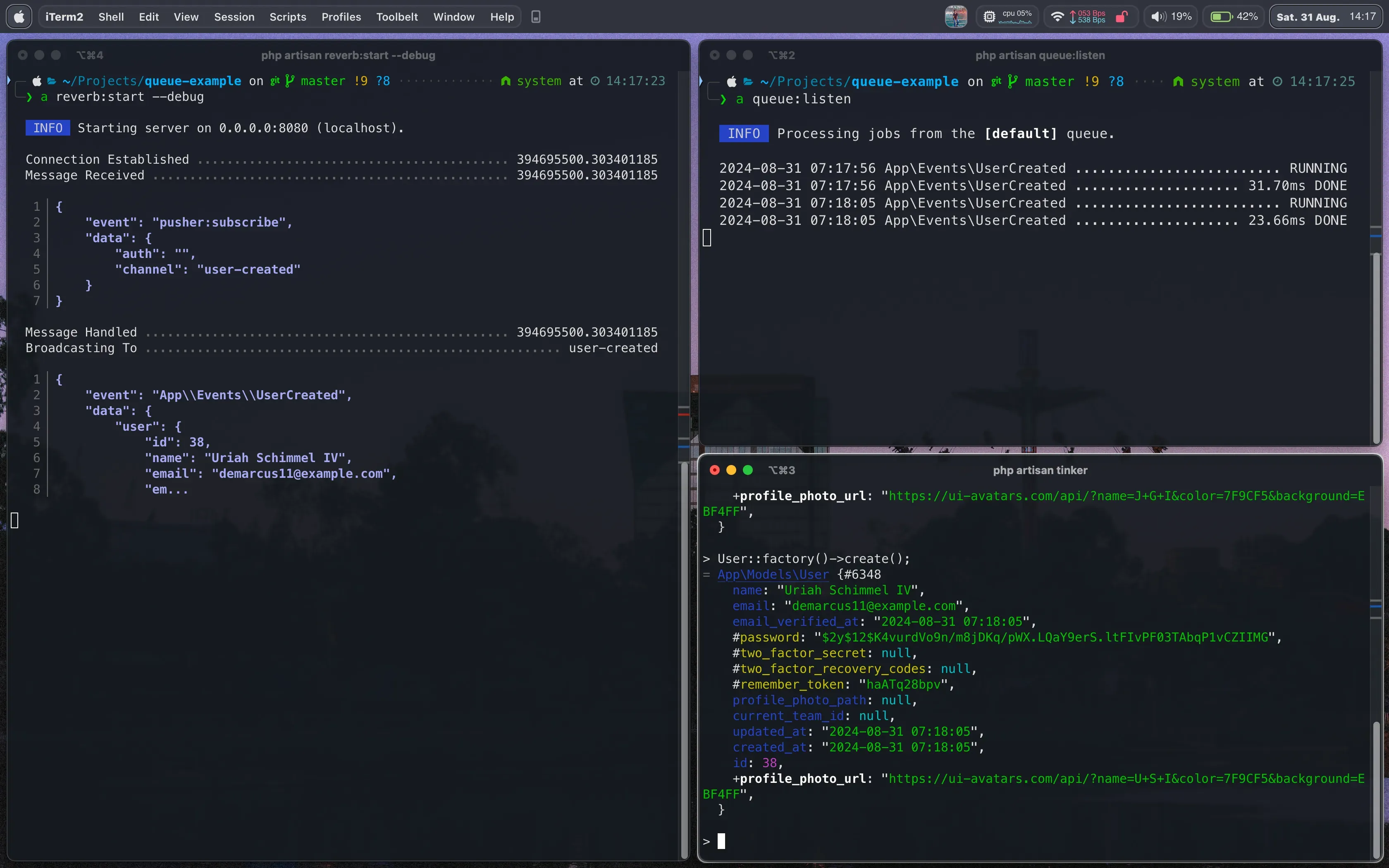
php artisan reverb:start --debugUntuk menjalankan websocket server dengan argument
--debuguntuk melihat log setiap kali ada trigger dari server -
Terminal 2:
php artisan queue:listenUntuk mejalankan queue
-
Terminal 3:
php artisan tinkerUntuk melakukan simulasi jika ada user membuat akun. Gunakan perintah
User::factory()->create()untuk membuat akun
Saat tinker di-trigger, queue dijalankan di-background dan mengeksekusi event UserCreated dan mengirim sinyal ke frontend bahwa ada user yang baru dibuat

Kemudian secara realtime menampilkan di-log browser data user yang kita kirim dari backend, object user itu datang dari parameter User $user pada constructor file UserCreated